[UX/UI 아티클]
3. 내비게이션 바 버튼의 일반적인 5가지 디자인 실수
사용자는 필요한 정보를 찾기 위해 내비게이션 바에 의존한다. 내비게이션 버튼 라벨과 상태가 명확하지 않으면 탐색하는 데 문제 가 있을 것이다.
아래는 디자이너가 네비게이션 바 버튼에서 가장 흔히 저지르는 5가지 실수이다. 이러한 실수들을 하고 있다면 보다 명료하게 내비게이션 바를 고쳐할 때다.
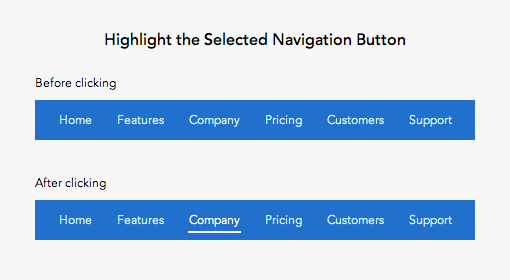
1. 선택한 단추를 강조 표시하지 않음
많은 디자이너들이 내비게이션 바에서 선택한 버튼을 강조 표시하지 않는다. 사용자가 버튼을 클릭하면 선택한 항목에 대한 시각적 피드백이 필요하다.
시각적 피드백 없이는 하고 있는 행동 흐름이 어디인지 알 수가 없다. 방문 중인 페이지를 다른 비슷한 페이지로 착각할 수 도 있다.

선택한 버튼을 강조하려면 모양과 색상 대비를 모두 사용해야 한다. 색만 사용하면 색맹 사용자가 색을 구분하기 어려울 수 있다.
모양으로 강조할 수 있는 표준 방법은 라벨 아래에 강한 밑줄을 표시하는 것이다. 라벨 주위에 외곽선을 배치할 수 도 있다. 하지만 바의 콜 투 액션과 부딪히지 않도록 해야 한다.
버튼 라벨은 메인 페이지 제목처럼도 나타날 수 있다. 하지만 네비게이션 바에서 강조 표시하면 혼동을 피할 수 있다.
2. 선택한 버튼의 낮은 색상 대비
많은 사이트에서는 선택한 버튼을 구별하기 위해 낮은 색 대비를 사용한다. 이는 사용자가 사이트 계층에 어디에 있는지 인식하지 못하게 하기 때문에 실수다.

색 대비가 낮아서 버튼 라벨 읽기 힘들다면 이것은 사용자가 클릭한 것을 기억하도록 강요하는 것이다. 사용자가 선택한 버튼을 시각적 신호를 통해 인식할 수 있다면 훨씬 더 빠르다.
선택한 버튼은 모든 버튼의 색상 대비가 가장 높아야 한다. 이를 통해 사용자는 활성화된 버튼을 빠르게 인식할 수 있다.
버튼 라벨과 배경 상의 대비 비율을 얻으려면 콘트라스 체커를 사용해라
https://contrast-ratio.com/(콘트라스 체커)
Contrast Ratio: Easily calculate color contrast ratios. Passing WCAG was never this easy!
How to use As you type, the contrast ratio indicated will update. Hover over the circle to get more detailed information. When semi-transparent colors are involved as backgrounds, the contrast ratio will have an error margin, to account for the different c
contrast-ratio.com
3. 비활성 버튼의 낮은 색 대비
비활성 버튼의 액상 대비는 선택한 것보다 낮은 대비를 가져야 한다. 그러나 라벨을 읽기 어려울 정도로 낮지는 않다. 대비가 너무 나으면 사용자가 버튼을 놓치고 비활성화된 것으로 생각하게 할 수 있다.

4. 라벨 주위의 영역을 클릭할 수 없음
네비게이션 바 버튼은 여백을 가지고 있어 다른 버튼과 구분된다. 각 버튼의 주변 여백 공간을 클릭 가능한 영역으로 만들어야 한다. 그러면 버튼에 더 큰 클릭 대상이 지정됨으로 사용자가 더 빠르게 탐색할 수 있다.

5. 버튼에 대한 호버 및 포커스 효과 없음
내비게이션 버튼에 호버 효과를 두면 더 쉽게 클릭할 수 있다. 이를 통해 사용자는 마우스 커서가 크릭 가능한 영역에 있을 대 이를 알 수 있다. 호벼 효과가 없으면 사용자는 커서가 항상 텍스트 라벨을 눌러 버튼을 활성화해야 한다고 가정할 것이다. 이렇게 하면 클릭하는 대상이 작아져 사용자의 정밀함을 요구하게 된다.
모든 사용자가 마우스를 사용하는 것은 아니다. 키보드를 사용하여 탐색하는 화면 판독기 사용자는 옵션 사이를 택할 때 초점 효과가 필요하다. 초점 효과는 모든 유형의 클릭 가능한 요소에 대한 좋은 접근성 우수 사례다.
내비게이션 바의 시각적 신호
네비게이션 바는 종종 사용자가 사이트를 탐색하기 위해 가장 먼저 클릭하는 경우가 많다. 사용자는 버튼을 클릭할 때 시각적 위치를 파악하여 자신이 어디에 있고 어디로 갈 수 있는지 알 수 있다.
이러한 일반적인 실수를 방지하여 단추를 직관적으로 만들어라. 내비게이션 바에서 시각적 신호를 무시하면 사용자의 경험(행동)에 영향을 줄 수 있다. 명확한 시각적 신호가 없으면 사용자는 어둠 속에서 탐색을 한다.
ㅣ원문 참고
https://uxmovement.com/navigation/5-common-design-mistakes-on-navigation-bar-buttons/
5 Common Design Mistakes on Navigation Bar Buttons
Users rely on navigation bars to find information they need. If your navigation button labels and states aren't clear, they'll have trouble navigating.
uxmovement.com
ㅣ내 생각
사이트에 있어 가장 중요한 영역 중의 하나가 바로 내비게이션 바(메인 메뉴)영역이라고 생각된다. 사이트 전체의 나침반 영향을 하며 일반적으로 사이트에 있어 가장 많은 클릭이 일어나는 영역이다. 가끔식 이 영역에서 불편함을 느끼면 사이트의 탐색을 더 지속적으로 하고 싶다는 생각이 들지 않게 만들기도 한다. 그래서 메뉴의 구조도 잘 짜는 것이 중요하지만 보이는 부분에서 얼마나 더 클릭을 효과적으로 편하게 할 것이냐도 중요한 부분이라고 생각된다. 내비게이션 바는 어 느 한 메뉴의 클릭을 더 유도하는 것이 아닌 모두 똑같은 레벨 선 상에서 동일하게 클릭을 일으키지만 얼마나 사용자가 더 편하게 다른 메뉴들로 이동하면서 클릭 할 수 있느냐는 효율성의 문제가 더 중요하다.
사실 이 부분에 있어서는 많이 신경쓰지 못했던 것이 사실인데, 이 아티클에 통해서 더 신경써서 봐야 할 것이라고 생각된다.
이 글은 허접하지만 번역기를 이용하여 영문 아티클을 번역한 글입니다.
'IT > UX·UI 아티클' 카테고리의 다른 글
| [기획자료 / 클럽하우스] 스페셜리포트 오디오기반 SNS '클럽하우스' 분석 (0) | 2021.02.18 |
|---|---|
| [UX/UI 아티클] 4. 사이트 흐름 vs 사용자 흐름 : 사용 시기 (0) | 2019.10.22 |
| [UX/UI 아티클] 2. 비활성화된 버튼을 회색으로 표시하지 않는 이유! (0) | 2019.10.19 |
| [UX/UI 아티클] 1. 대화 상자의 '확인' 버튼이 오른쪽이 가장 좋은 이유 (0) | 2019.10.18 |