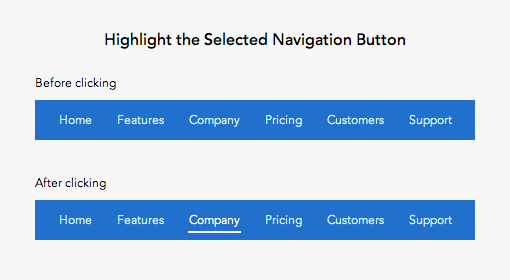
[UX/UI 아티클] 3. 내비게이션 바 버튼의 일반적인 5가지 디자인 실수 사용자는 필요한 정보를 찾기 위해 내비게이션 바에 의존한다. 내비게이션 버튼 라벨과 상태가 명확하지 않으면 탐색하는 데 문제 가 있을 것이다. 아래는 디자이너가 네비게이션 바 버튼에서 가장 흔히 저지르는 5가지 실수이다. 이러한 실수들을 하고 있다면 보다 명료하게 내비게이션 바를 고쳐할 때다. 1. 선택한 단추를 강조 표시하지 않음 많은 디자이너들이 내비게이션 바에서 선택한 버튼을 강조 표시하지 않는다. 사용자가 버튼을 클릭하면 선택한 항목에 대한 시각적 피드백이 필요하다. 시각적 피드백 없이는 하고 있는 행동 흐름이 어디인지 알 수가 없다. 방문 중인 페이지를 다른 비슷한 페이지로 착각할 수 도 있다. 선택한 버튼을 강조하려면..